LiveTiles, die Lösung zur Erstellung von optisch ansprechenden Seiten für SharePoint / Office 365, ermöglicht nun die Erstellung eigene Kacheln. Für diese Custom Tiles können Sie auf HTML, CSS und JavaScript zurückgreifen. Sie können ihre individuellen Kacheln komfortabel in einem neuen Vollbild-Editor inklusive Live-Vorschau editieren.
LiveTiles liefert eine Vielzahl von sogenannten „Tiles“ (Kacheln). Diese lassen sich per Drag&Drop und ohne Programmierkenntnisse zur Erstellung von optisch ansprechenden SharePoint-Seiten verwenden. Stets kommen neue Kacheln hinzu, zuletzt zur Integration mit Office 365 E-Mail und Kalender oder zur Integration mit Microsoft Power BI.
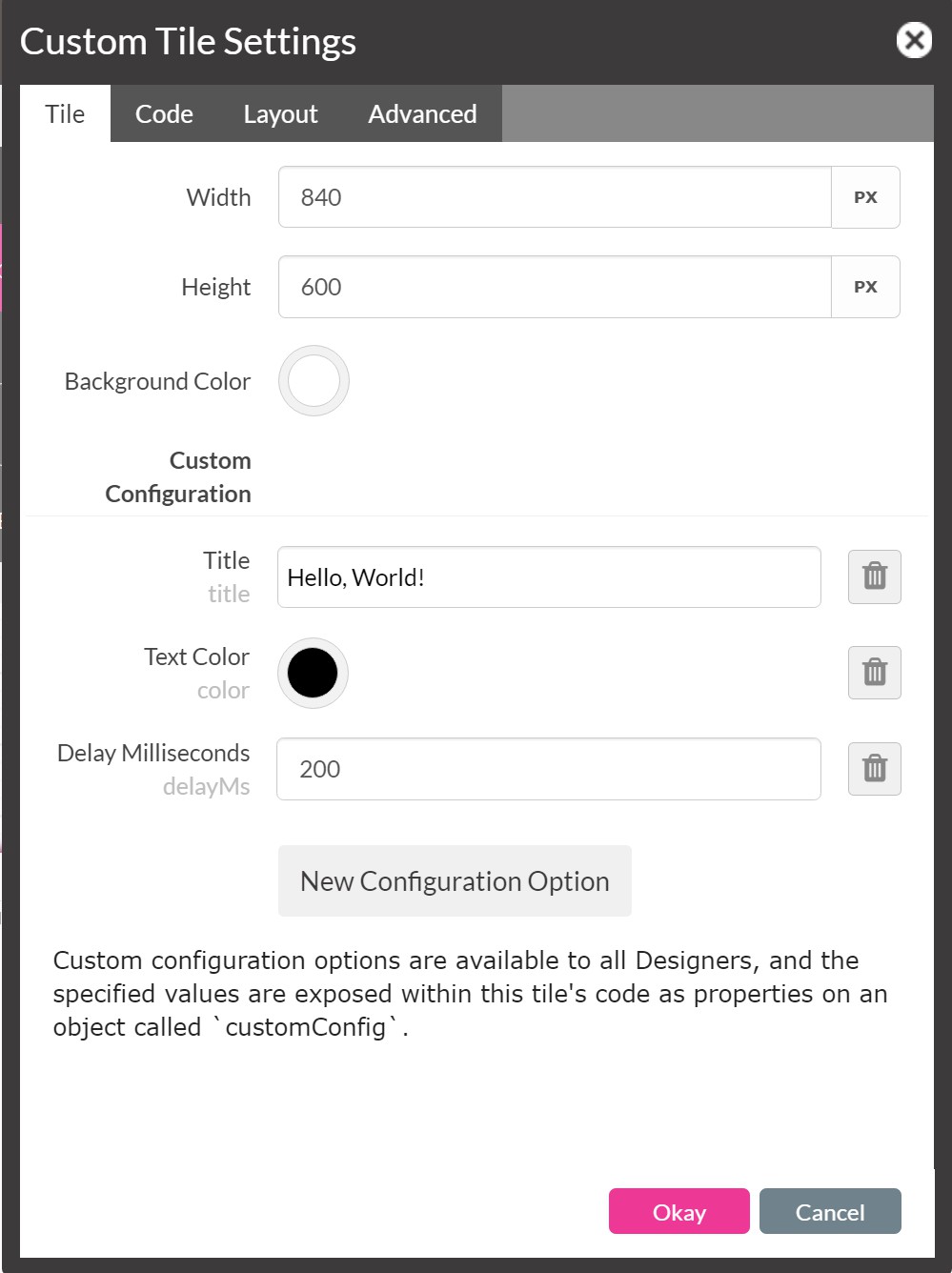
Mit der neuen Funktion „Custom Tile“ können Sie zusätzliche eigene Kacheln erstellen. Mit Hilfe dies Kacheln realisieren Sie einen noch attraktiveren Digitalen Arbeitsplatz für Ihre Mitarbeiter. Anwender, die den LiveTiles Designer verwenden, können die Custom Tile wie jede andere der mitgelieferten Kacheln einsetzen. Der gewohnte Konfigurationsdialog einer Custom Tile bietet die Standardfunktionen für Höhe, Breite, Farbe und Titel der Kachel. Außerdem bietet er auch die Möglichkeit, dem Code hinter der Kachel weitere Variablen zu übergeben.
Erstellung von LiveTiles Custom Tiles
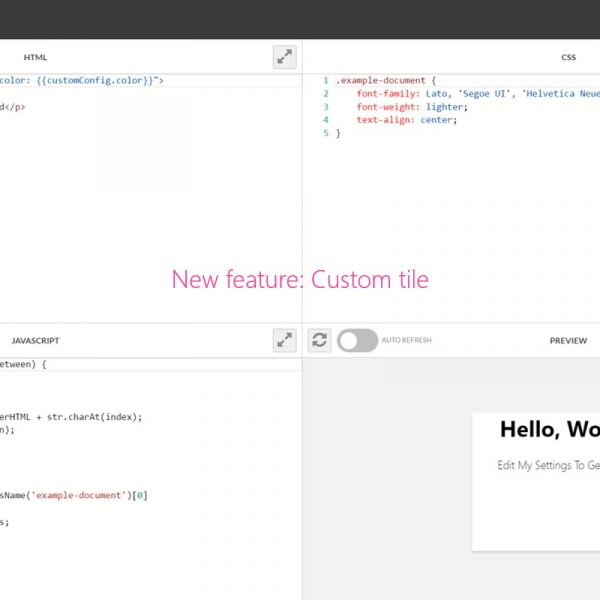
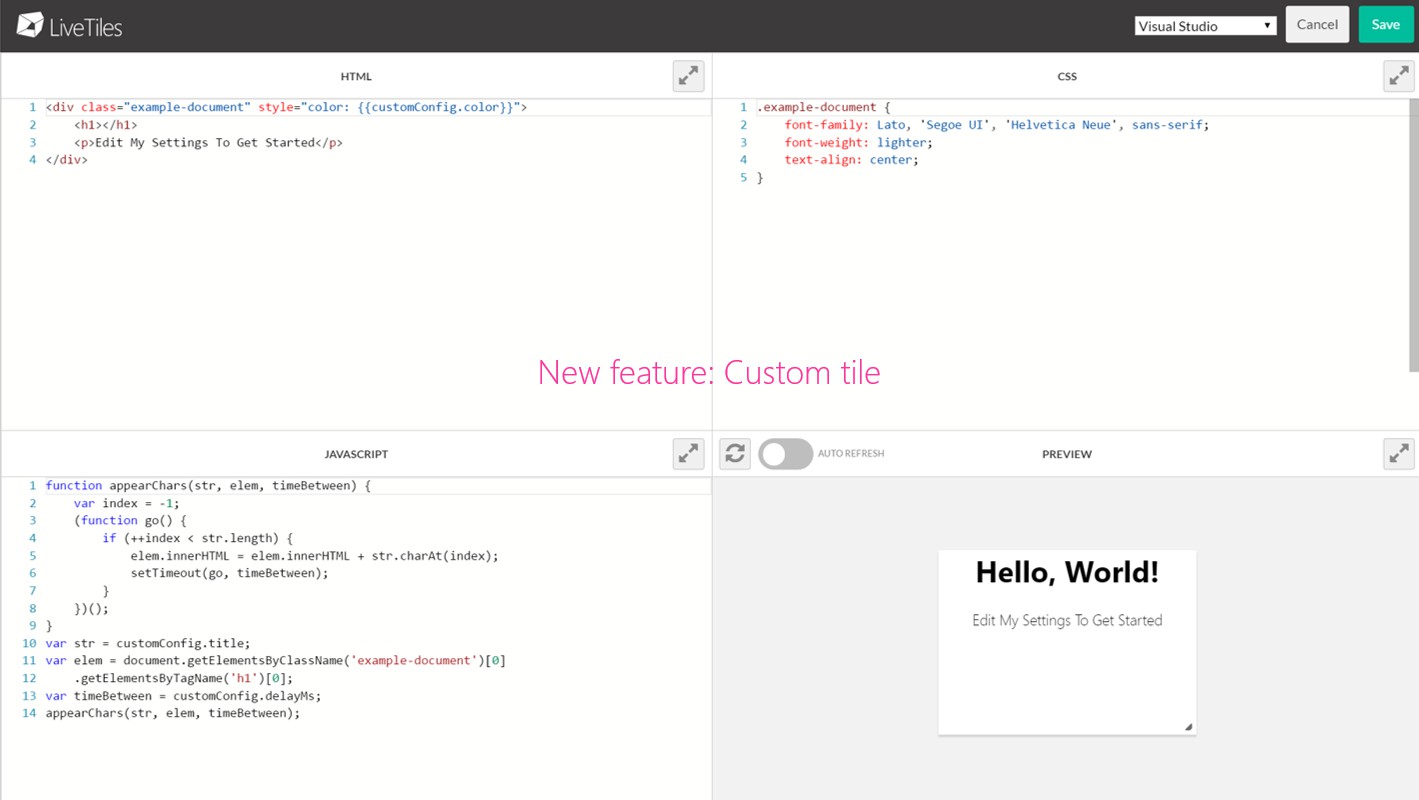
Als Ersteller einer Custom Tile steht Ihnen über den Reiter „Code“ im Konfigurationsdialog ein Quelltexteditor zur Verfügung. Der Vollbild-Modus bietet separate Abschnitte für HTML, CSS und Javascript. In einem weiteren Abschnitt sehen Sie in Echtzeit, wie sich Ihr Code auf die Kachel auswirkt.
Zusätzlich können Sie als Ersteller entscheiden, ob Anwender des LiveTiles Designer Zugriff auf diesen Code haben. Alternativ geben Sie den Anwendern nur Zugriff auf die sonstigen Konfigurationsoptionen. Als Ersteller können Sie es den Anwender ermöglichen, die von Ihnen im Code verwendete Variablen mit individuellen Werten zu füllen. Hierfür muss der eigentliche Code nicht zugänglich sein. Ein Anwendungsbeispiel hierfür ist die Eingabe einer Adresse, die zur Anzeige auf einer eingebetteten Karte verwendet wird.
Weitere Informationen finden Sie auch in den jüngsten Release Notes von LiveTiles (Braque 1.0 Product Release Notes, Jan. 18, 2017) sowie in einem Artikel der LiveTiles Knowledge Base (Custom Tile).