Unser Partner LiveTiles bietet eine SharePoint-Erweiterung an, mit deren Hilfe sich schnell und einfach grafisch ansprechende SharePoint-Seiten per Drag&Drop erstellen lassen – ohne Programmierkenntnisse.
Microsoft SharePoint (bzw. SharePoint Online als Teil von Microsoft Office 365) ist in vielen Unternehmen verbreitet als Werkzeug zur Zusammenarbeit und zum Dokumentenmanagement. Wirklich geliebt von den Anwendern wird es allerdings selten aufgrund des als „unschön“ und unmodern empfundenen Aussehens vieler SharePoint-Oberflächen. Denn aus Kostengründen wird bei der Einführung häufig auf eine umfassende Design-Anpassung verzichtet und lediglich eines der mitgelieferten Designs („Themes“) oder alternative CSS-Styles verwendet. Mit LiveTiles hingegen können IT-Abteilungen sowie entsprechend geschulte Endanwender optisch ansprechende SharePoint-Seiten erstellen – per Drag&Drop und ohne Programmierkenntnisse.
Um eine solche Webseite zu erstellen werden im LiveTiles Designer die gewünschten Inhalte in Form von Kacheln („Tiles“) hinzugefügt und nach Belieben angeordnet. LiveTiles liefert eine Vielzahl sofort einsetzbarer Kacheln, die typische Anforderungen bei der Gestaltung von SharePoint-Seiten adressieren, beispielsweise
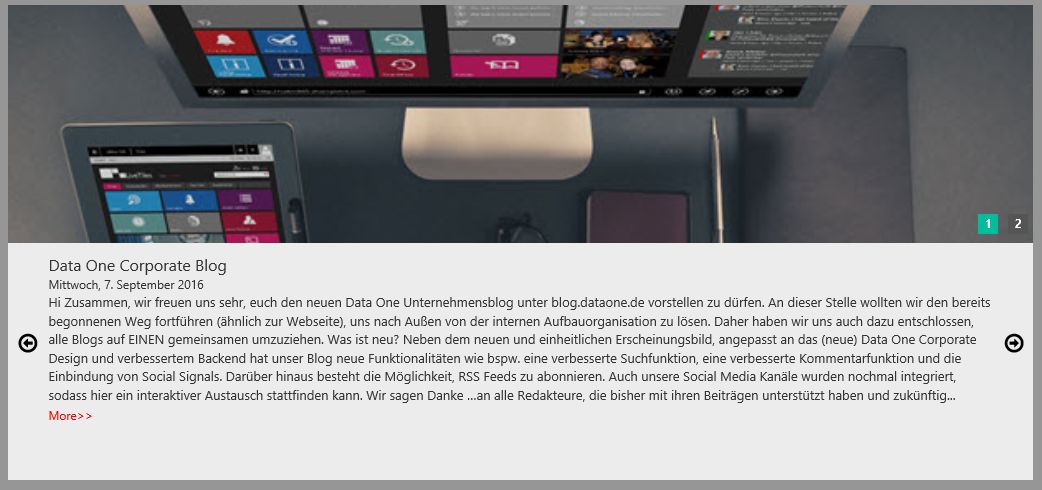
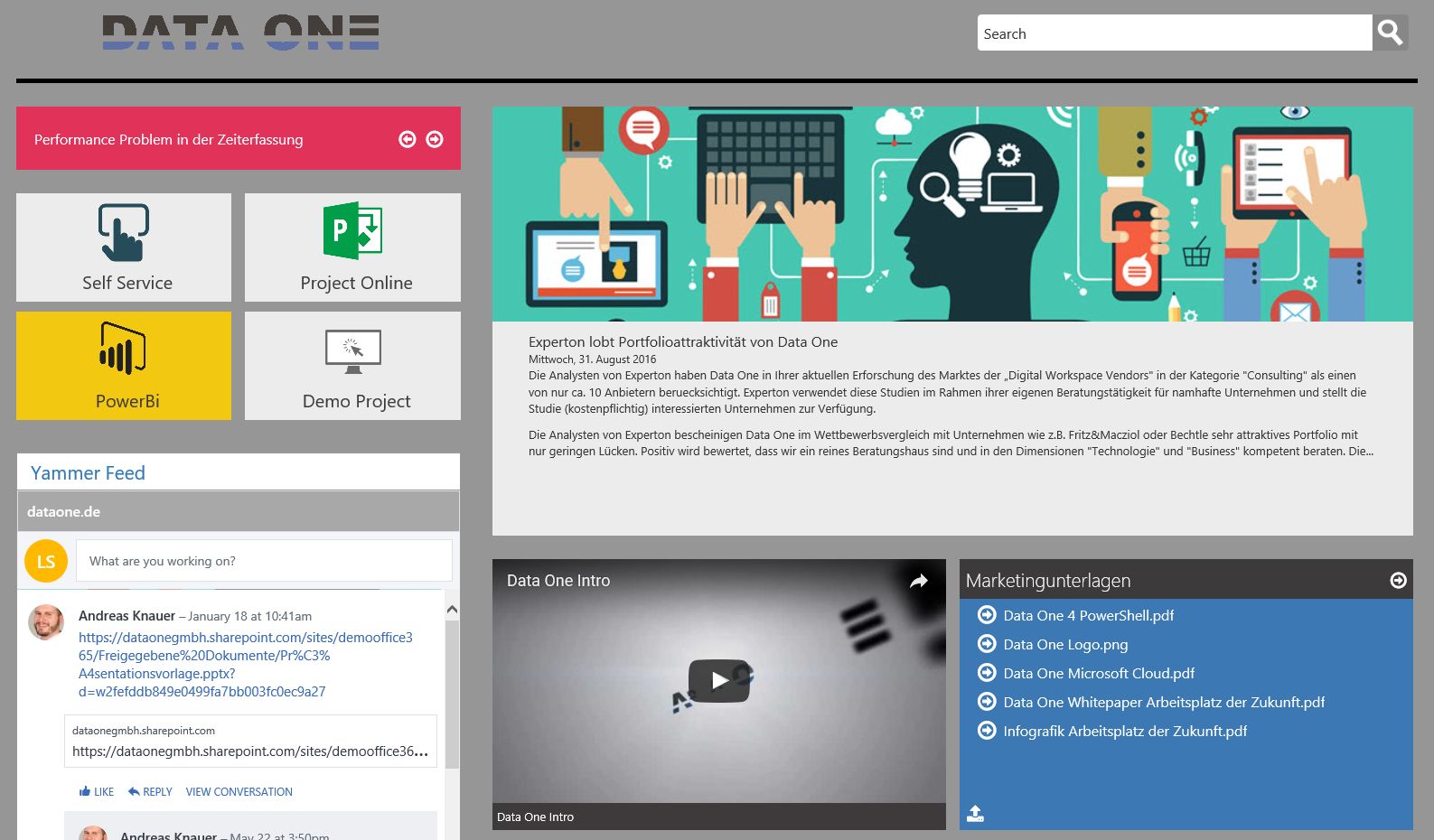
- Verknüpft mit einer SharePoint-Liste zeigt die LiveTiles News-Kachel Bild und Teaser-Texte von Inhaltselementen ähnlich eines Sliders an – und macht das im Standard notwendige Scripting für diesen Zweck überflüssig. Mittels Pfeilen und Nummern können Besucher der Seite durch die einzelnen Beiträge wechseln, ohne den automatischen Wechsel abwarten zu müssen.
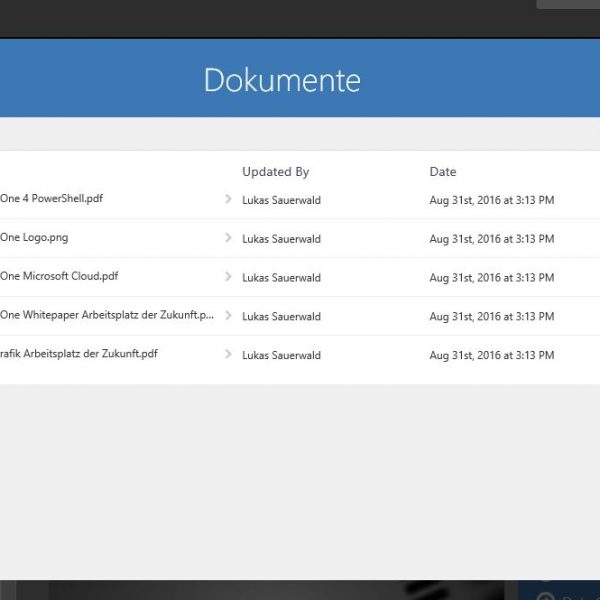
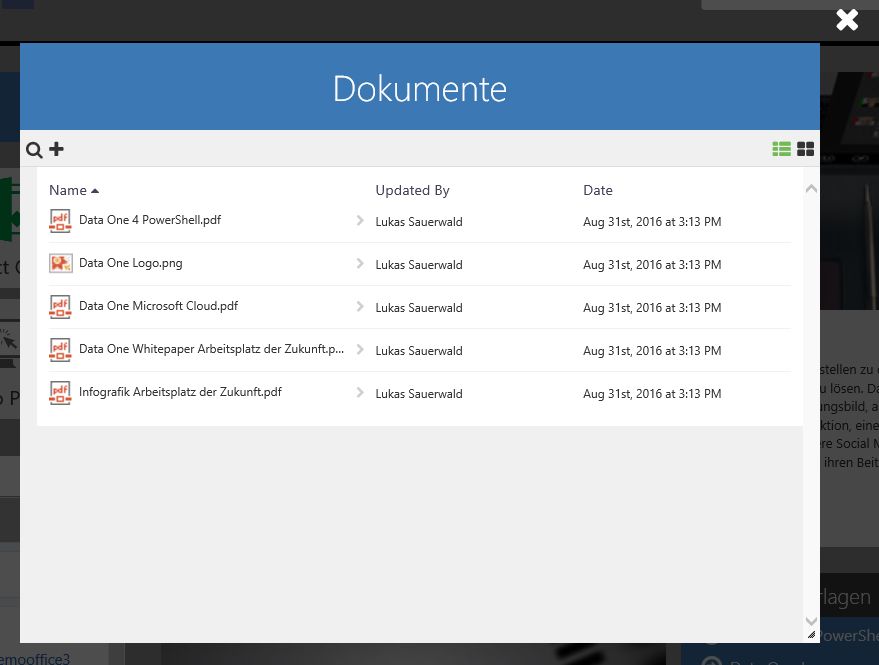
News-Kachel mit Nummerierung und Pfeilen für die Navigation - Die LiveTiles-Kachel für Dokumentenbibliotheken öffnet bei einem Klick auf eine Liste bzw. ein Dokument auf Wunsch einen modalen Dialog oder einen separaten Bereich am Rand des Fensters. Die Inhalte werden dort mit einer farblich anpassbaren, schlanken Benutzeroberfläche angezeigt, ohne in die Standardansicht von SharePoint abzuspringen.
Dokumentenbibliothek in modalem Dialog mit Farben des Corporate Design
Feste Breite oder responsive?
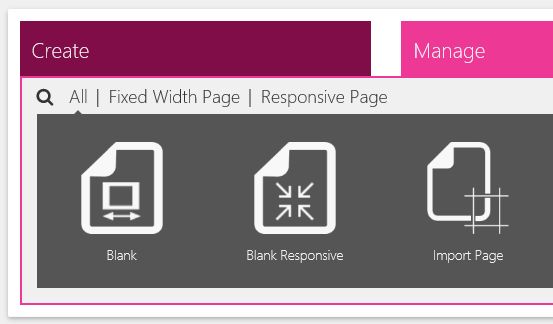
Bei der Erstellung von LiveTiles-Seiten wird zwischen zwei Arten von Seiten unterschieden: Seiten mit fester Breite und responsiven Seiten. Eine nachträgliche Änderung dieser Eigenschaft ist nicht möglich.

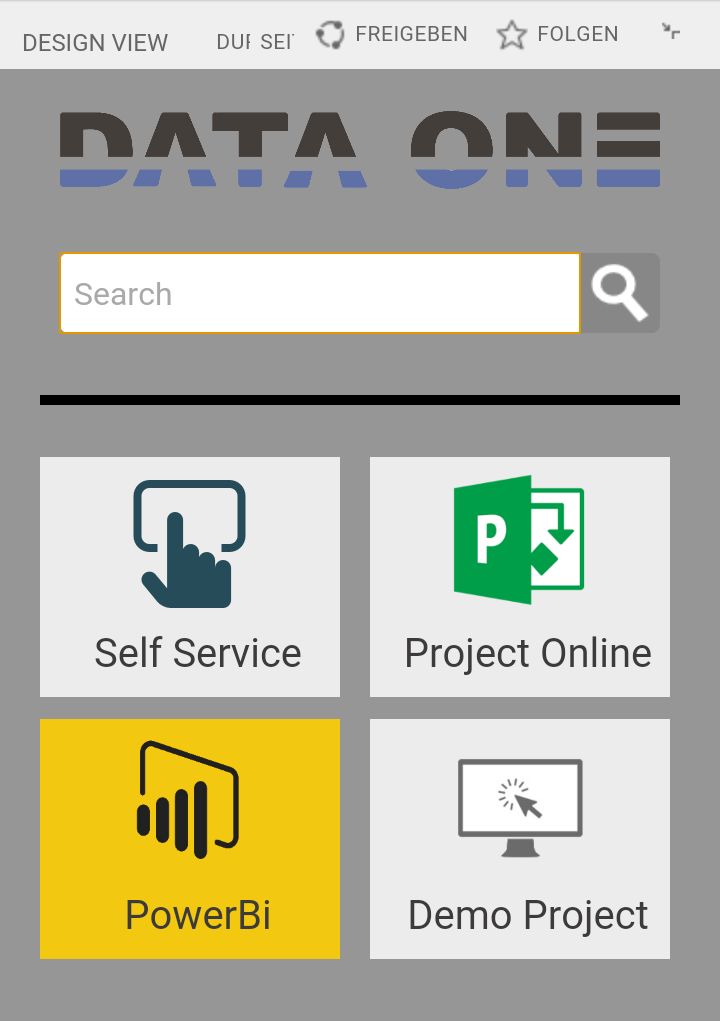
Seiten mit fester Breite haben prinzipiell eine geringere Komplexität und der Ersteller kann das gewünschte Aussehen für alle Bildschirmauflösungen bzw. Endgeräte garantieren. Er nimmt aber gleichzeitig das Erscheinen von Scroll-Balken in Kauf, falls die sichtbare Bildschirmgröße kleiner als die festgelegte Breite ist. Responsive Seiten hingegen passen sich an die Auflösung des Endgeräts an: Elemente der Seite werden je nach verfügbarer Pixelzahl beispielsweise automatisch untereinander statt nebeneinander angeordnet, verkleinert oder sogar weggelassen – je nach Konfiguration der Elemente. Das erhöht den Aufwand bei der Erstellung und die Darstellung einer solchen Seite ist auf verschiedenen Endgeräten möglicherweise unterschiedlich, allerdings sind somit immer die wichtigsten Informationen sichtbar.
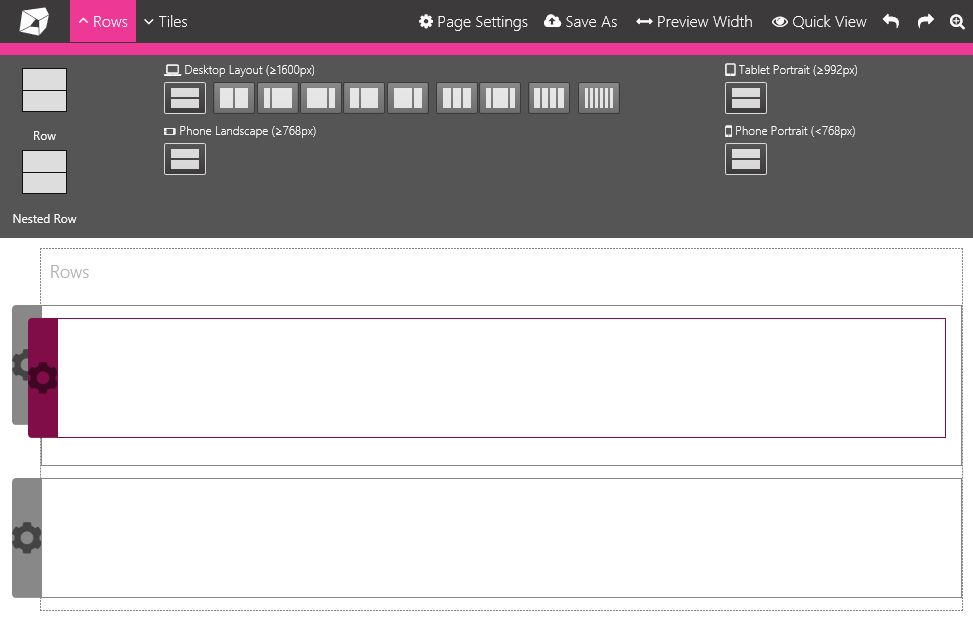
Bei der Erstellung von Seiten mit fester Breite erwartet den Ersteller eine leere Seite mit einem Gitter, um die Ausrichtung der Kacheln zu vereinfachen. Bei einer responsiven Seite fehlt dieses Gitter – hier werden die platzierten Elemente in sogenannten „Rows“ strukturiert. Jede Row ist dabei immer genau so breit wie das Browserfenster oder die festgelegte Maximalbreite. Es können mehrere Rows untereinander angeordnet oder „Nested Rows“ in bestehenden Rows eingefügt werden.


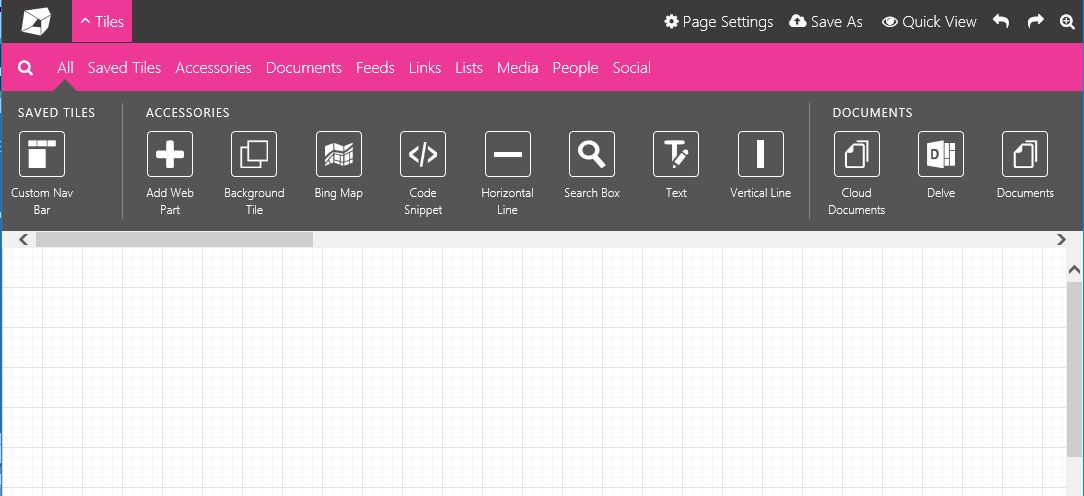
Inhalte platzieren mit LiveTiles
Am oberen Rand des Designers sind alle verfügbaren Tiles vorzufinden, welche per Drag&Drop auf dem Gitter bzw. in einer Row platziert werden können. Auf dem Gitter kann die Größe der Kachel angepasst werden. In einer Row nimmt sie diese automatisch komplett ein. Die daraus entstehende Anordnung der Kacheln ist bei Seiten mit fixer Breite offenkundig, bei responsiven Seiten jedoch etwas komplexer.
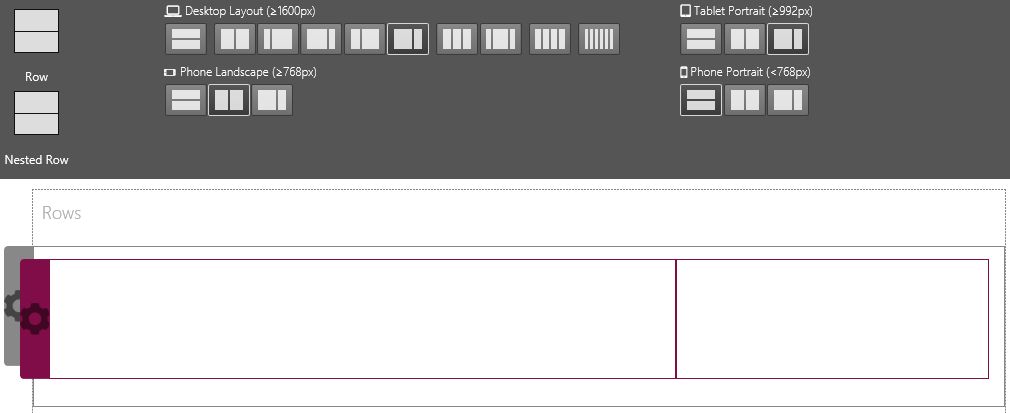
Entscheidend ist die Funktionalität einer Row, die Anordnung der Elemente entsprechend der Auflösung des Endgeräts zu steuern. Das jeweils erste Layout ist immer die Anordnung aller Elemente untereinander. Wird ein anderes Layout gewählt, so wird die Row in entsprechende Abschnitte unterteilt. Bei hoher Auflösung ist beispielsweise die Anordnung von vier Abschnitten in der gleichen Zeile möglich und sinnvoll. Hat das Endgerät allerdings eine geringe Auflösung, so kann für diese Row das Layout für z.B. Tablets auf zwei Abschnitte pro Zeile geändert werden, so dass der dritte und vierte Abschnitt in die nächste Zeile verschoben werden. Auf einem Smartphone sollen alle vier Abschnitte möglicherweise untereinander angeordnet werden. Je Abschnitt können wiederum mehrere Kacheln oder Nested Rows hinzugefügt werden.

Für jede Row kann angegeben werden, in welcher der verschiedenen Bildschirmgrößen sie sichtbar ist. Dadurch ist es möglich gesamte Blöcke von eher unwichtigen Elementen z.B. auf Smartphones erst gar nicht erst anzuzeigen, sondern nur die wichtigen Inhalte zu präsentieren, oder die Darstellung auf Tablets (wie Apple iPad) von der Darstellung am Desktop-PC abweichen zu lassen.


Habe ich Ihr Interesse geweckt?
Was sagen Sie zu LiveTiles? Sehen Sie bei sich Bedarf für ein solches Tool – oder haben Sie moderne SharePoint-Oberfläche mit anderen Werkzeugen realisiert? Teilen Sie es uns in den Kommentaren mit!
Detaillierte Informationen zu LiveTiles finden Sie auch in der Aufzeichnung unseres Webinars Attraktive Websites und Intuitive Dashboards für SharePoint und Office 365 mit LiveTiles.
Einen Überblick über die neuen Kacheln Office 365 Meetings und Office 365 Outlook zeigen wir Ihnen in unserem aktuellen Blogpost zu LiveTiles.
Update: LiveTiles integriert seit den Fender 4.0 Release Notes nun auch Microsoft Power BI.